서론
요즘엔 없어서는 안되는 소셜 로그인!
프로젝트를 진행하다가 소셜 로그인을 만들어야 할 일이 생겼다.
나중에 또 써먹을 일이 있을것 같아서 자세하게 기록하려고 한다.
카카오 로그인
먼저 (kakao developers)[https://developers.kakao.com/]로 들어가서 가입을 진행해주자.
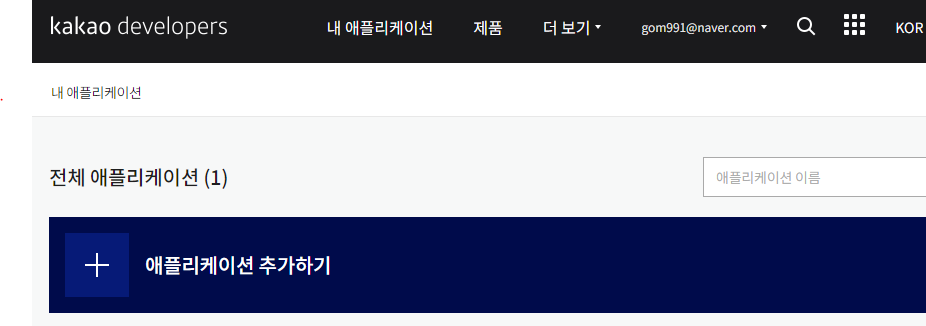
이후 로그인을 한 뒤, 내 애플리케이션 탭을 클릭한다.
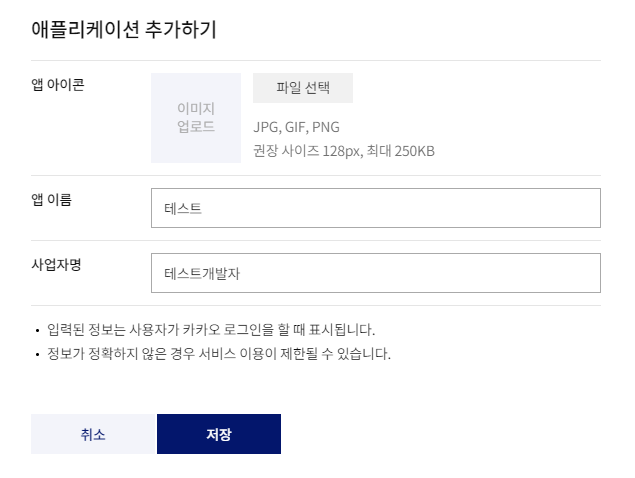
바로 보이는 애플리케이션 추가하기 버튼을 누르고, 앱 이름과 사업자명을 작성해준다.

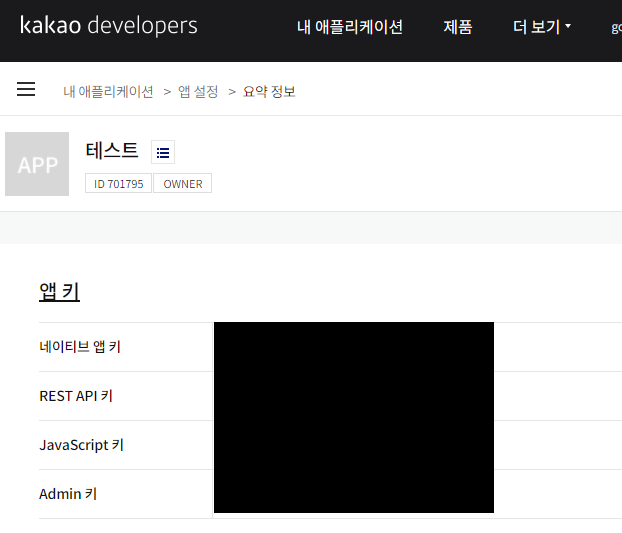
그러고 나서 생성된 탭으로 들어가면 API 키들이 있을텐데, 자신한테 맞는 키를 사용하면 된다.
지금 프로젝트로 진행중인 웹 서비스에 적용할 예정이라 REST API키가 필요하다.
이후에 바로 아래에 보이는 플랫폼 탭으로 들어가서 플랫폼 설정하기를 눌러준다
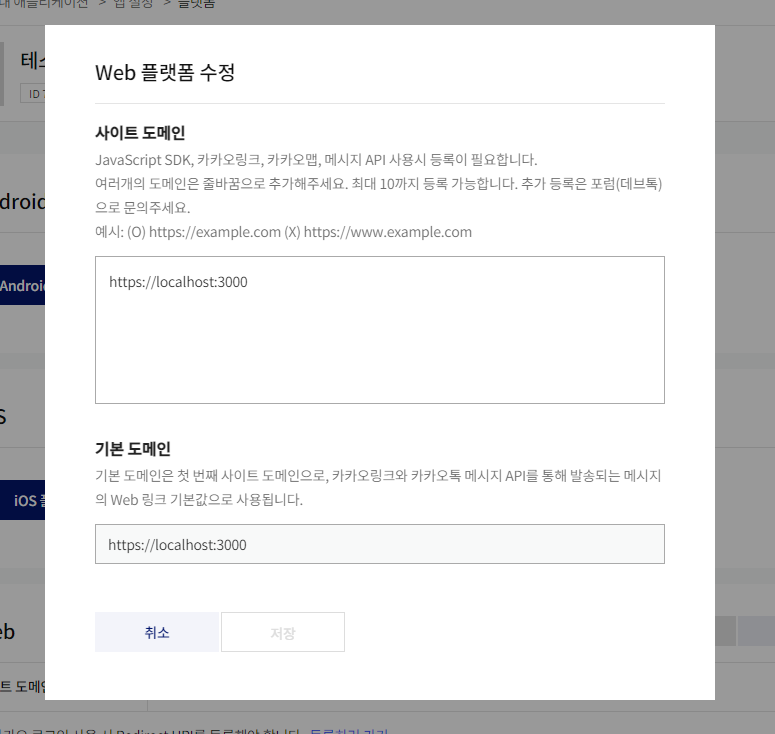
Web 플랫폼 등록버튼을 클릭해준다.
사이트 도메인이 있으면 사이트 도메인을 적어주도록 하자.
지금은 테스트용이기 때문에, localhost:3000으로 등록할 것이다.

저장 버튼을 누르고, Redirect URI를 등록하러 가보자.
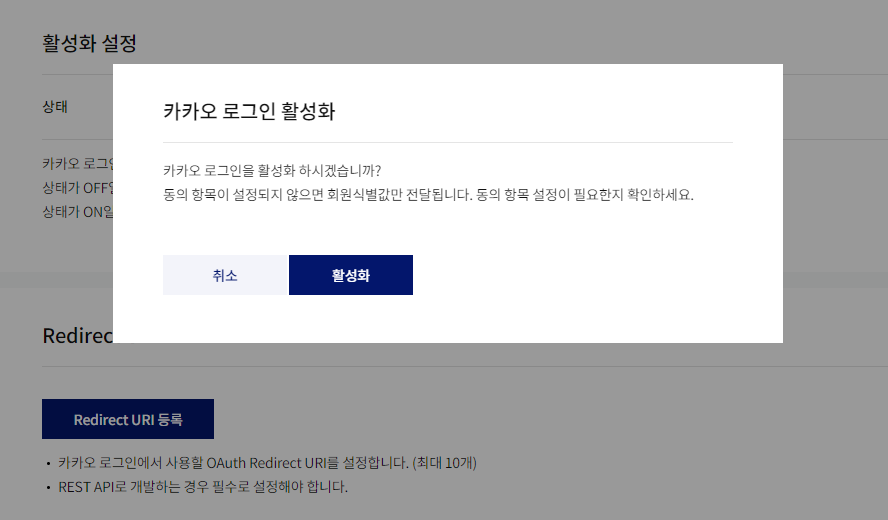
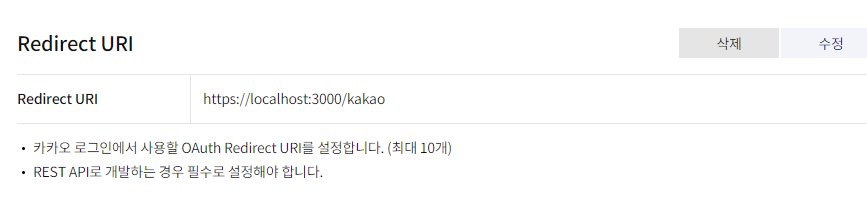
카카오 로그인 활성화 버튼을 클릭해서 활성화를 시켜주고, Redirect URI를 등록해야한다. 반복해서 말하지만,
테스트 계정이기 때문에 localhost:3000/kakao와 같은 방식으로 작성하였다.

일단 준비는 완료가 되었다.
이제 코드로 들어가보자.
Kakao Login with React
먼저 Kakao.tsx 파일을 만들어 준 뒤, 아래의 코드를 작성한다.
지금은 간단하게 h1에 a태그를 달아뒀지만, 적당한 카카오 이미지로 바꿔서 하는게 예뻐보일 듯 싶다.
function Kakao(){
const REST_API_KEY = "본인의 api 키"
const REDIRECT_URI = "https://localhost:3000/kakao"
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
return(
<h1>
<a href={KAKAO_AUTH_URL}>Kakao Login</a>
</h1>
)
}
export default Kakao;알맞게 입력이 되었으면, 이제 컴포넌트를 필요한 위치에 넣어주면 끝이난다.
해당 a태그를 클릭하게 되면, 성공적으로 카카오 로그인 페이지로 이동하는 것을 볼 수 있다.
마치면서
간단하게 카카오 로그인을 React로 구현해보았다.
OAuth에 관한 자세한 부분은 나중에 좀 더 자세히 알아보고 포스팅하려고 한다.
댓글